Collection #021
since: 2016-08-07
until: 2016-08-13

CSS Eevee
趕著 Pokemon 熱潮,國外開發者 David Khourshid 以華麗的 CSS animation 做出了其中一隻 Eevee 非常精細的動畫!裡頭有不少有趣的 CSS 技巧唷!

Web Tech Topic #3 - Play CSS3 Animation!!
WTT 第三場的前端分享聚會,主題為 CSS Animation,有興趣的可以多加關注活動動態

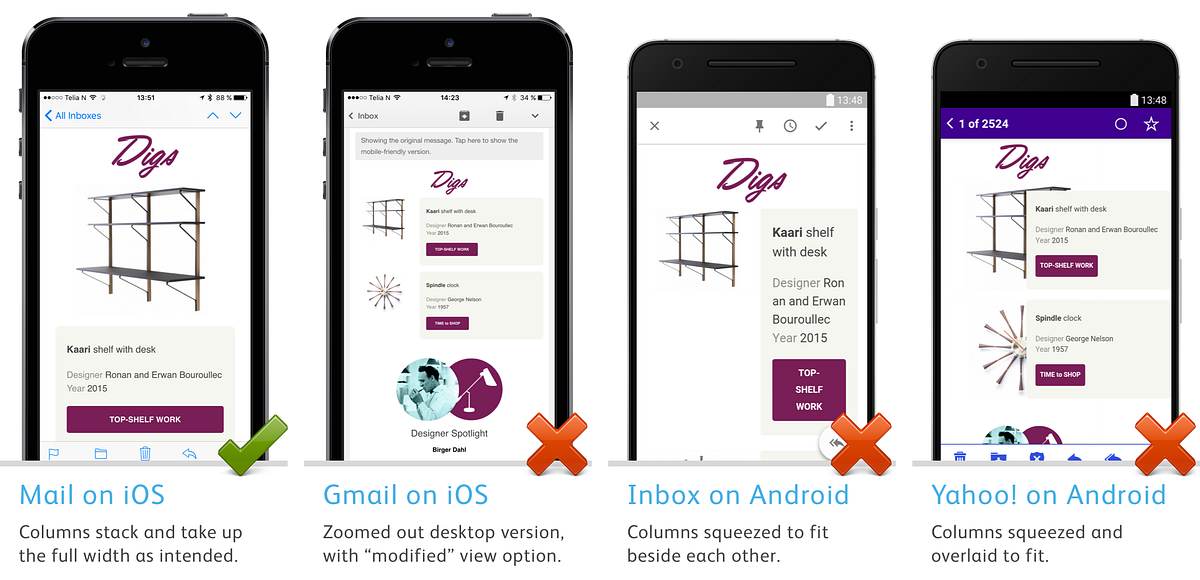
Coding mobile-first emails
該文作者分享如何實作好能夠符合 mobile 的 email 版面。除了 mobile first 以外,還有許多鮮見的 hack 技巧

Interact with Bluetooth devices on the Web
Chrome 在 Web Bluetooth 已經可先試用,未來網頁將可與實體裝置進行更多的互動模式

jquery bootstrapValidator如何驗證2個欄位只輸入其一即可
該文示範如何使用套件來驗證表單雙欄

Navigation Bar by Jan Kaděra
關於 CSS transform 抖動的疑問,但因裝置不一,不能穩定重現問題,所以也沒有較深入的討論

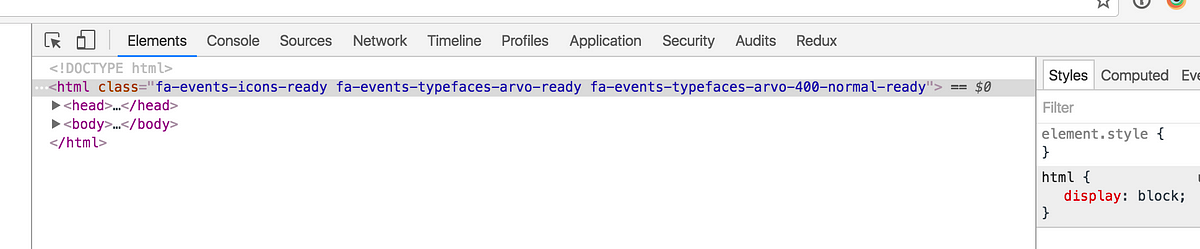
Updates to our asynchronous icon and font loader — Fort Awesome Articles
Font Awesome CDN 優化了非同步載入的方式,讓載入方式更順暢 & 更方便控制各個狀態的時間點,非常值得深入理解
www.ryanyang0818.com
楊宗穎分享自製的 tooltip 套件,可自動判斷出現在適合的位置

Sizing up the Olympics
網站裡透過 parallax 來縮放的 svg,搭配趣味的相對尺寸來呈現奧運各競技項目的場地規模
BackSpace
林罡北寫了個 extension,將 Chrome v52 移除掉的 BackSpace 快速鍵重新綁定為退回前一頁的動作
publish on 2016-08-22
本期由 Rplus 彙編
本期由 Rplus 彙編