Collection #020

全聯中元祭 你看見了嗎?
全聯這個中元特別宣傳網站應用了很有趣的影片切換效果,社團討論串裡也許多分析研究與調整策略

前端框架大亂鬥之我為什麼選擇 Vue.js
Kuro Hsu 在社團活動中分享 Vue.js 基本實作流程以及與其它框架的差異和特性
![[心得] 前端找工作之道](https://i.imgur.com/Q101c5V.png)
[心得] 前端找工作之道
Denny Ku 分享前端面試的心得與流程,包括動機、自評、嚮往等心理建設,以及自我平時可準備的方向

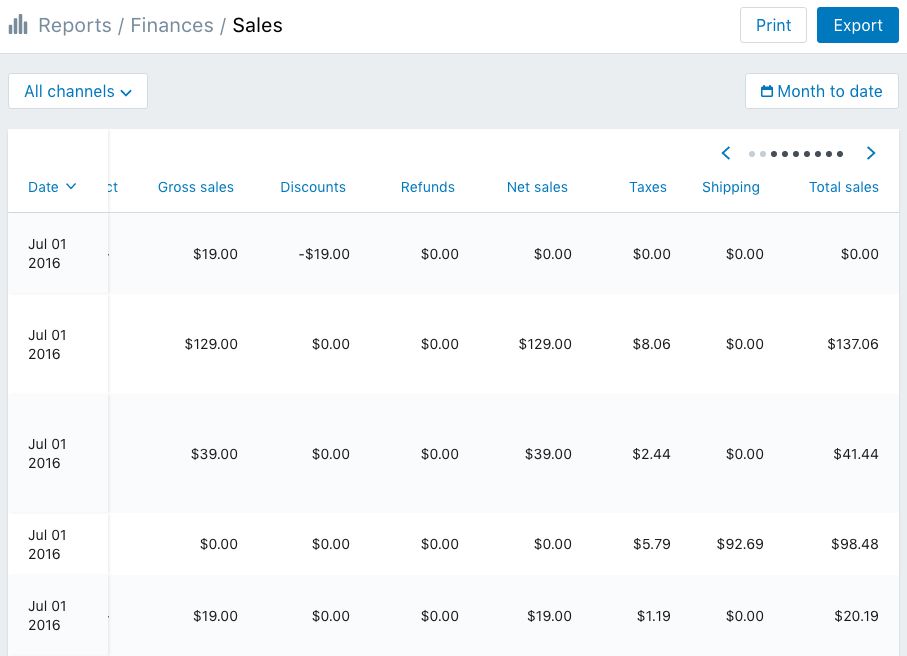
Lessons from building mobile-friendly, accessible data tables — Shopify UX
這篇由 Shopify 工程師分享的文章中主要針對無障礙表格的探討與研究,裡頭除了經驗豐富的判斷外,更多的是實際測試無障礙的結果來驗證

Pikachu
Chung Jason 分享了他自製的皮卡丘 pixel art 動畫,透過 matrix 的設定與 step-timing-function 的動畫方式可單純化許多複雜的樣式邏輯
一頭栽入 Vue.js TDD 的世界
Jace Ju 在社團活動中以 Vue.js 示範如何實作前端 TDD 開發流程,並推廣這樣安全較無後顧之憂的開發模式

高雄前端社群#25 - 前端與 UI 真心合作的不二法門
新一期的高雄前端社群分享活動,本期主題為前端與設計的合作模式,除了講者分享外,也預留許多現場討論的時間,有興趣的朋友可以參考

Fake it 'til you Make it CSS
針對資源的不同引入方式,作者在文中整理了四種常見的區塊預填效果,主要的訴求都是希望使用者能更快速地理解下個階段會有的變化,以減低適應新畫面的反應時間

CSS only scroll indicator
Mike Riethmuller 非常具有創意地以純 CSS 的圖層疊加來達成了頁面捲動位置的指示器

Green Man Is Walking
Gao Jia Siang 分享他參考行人號誌燈的小綠人所製作的 CSS 逐格動畫
編按:
這週有篇「前端找工作之道」其實不僅是新鮮人受用,
裡面有不少平時可加強的項目也都可以是每個前端開發者進修及思考的機會唷~
本期由 Rplus 彙編