Collection #012
since: 2016-06-05
until: 2016-06-11

在 Console 畫 QR Code!
吳政賢利用 text-shadow 在 console panel 裡做一個 QR Code 的圖樣,這或許是個在網頁藏彩蛋的好地方唷~

10 Fun Browser Games For Learning Web Development
這文章裡收集了十款簡單的網頁遊戲,可透過寓教於樂的方式來學習前端相關知識

如何建構前端工程師技能樹
由慕課網舉辦的一堂關於前端技能開發經驗分享課程
Can I use? bot
一個參照 caniuse 資料,而可透過 slack 對話式指令來查找瀏覽器支援度的非官方 slack bot

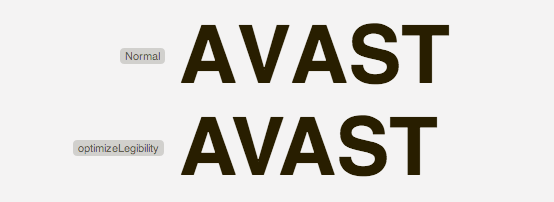
text-rendering | CSS-Tricks
關於 text-rendering 的討論串,需在視覺與效能上做好平衡
Introducing Multirange: A tiny polyfill for HTML5.1 two-handle sliders
Lea Verou 以精巧的 CSS 搭配簡單的 JS 實作出具雙重拉霸的 input slider,樣式的可調整性非常高;原始碼非常有趣~

Why I use Tape Instead of Mocha & So Should You — JavaScript Scene
文中提到 Mocha, Jasmine 等 unit test tool 有著較多的設定(& 其它我看了也沒懂的缺點),而選用 Tape 可有更好的可讀性、較少程式碼 & 維護成本
※ 編按:
近來提問的討論串有較熱絡的跡象,
我也覺得有個平台能討論很棒~
不過不難發現部份提問在範圍較廣、或是需求未釐清的狀況下,
討論串偶有偏題的情形,
覺得在瀏覽這類貼文時,
反過來想想「若由自己提問,會如何調整問題呢?」
或許也能稍微訓練自己的提問技巧哩!
:)
publish on 2016-06-20
本期由 Rplus 彙編
本期由 Rplus 彙編
